How Can I Get Show Ticker on My Sidebar Menu Again?
How to Create a Sticky Sidebar Menu on WordPress
- Roy Eyal
- onDevelopmentElementorElementor Team Writes
- Updated on: 25.05.21
- 193
Tired of the standard horizontal card? In this post, our Elementor expert shows you step-by-pace how to create a vertical sidebar navigation menu for an immersive scrolling experience.

Nigh the author: Roy Eyal, Elementorist @ Elementor
Roy Eyal is an skillful Elementorist at Elementor and a WordPress spider web developer that loves design and working with designers.
In this post, we'll show you step-by-step how to create this pasty sidebar navigation menu using Elementor and Elementor Pro. Let'south dig in!
What Is a Sticky Sidebar Card?
Different a traditional or shrinking sticky header that sticks horizontally at the height of your site, a mucilaginous sidebar header occupies vertical infinite on either the left or the right of your site.
It's always there, but it takes upwards very little space in its default minimized land. If a company wants to expand the total menu, they can click the icon to make the full navigation card "slide out".
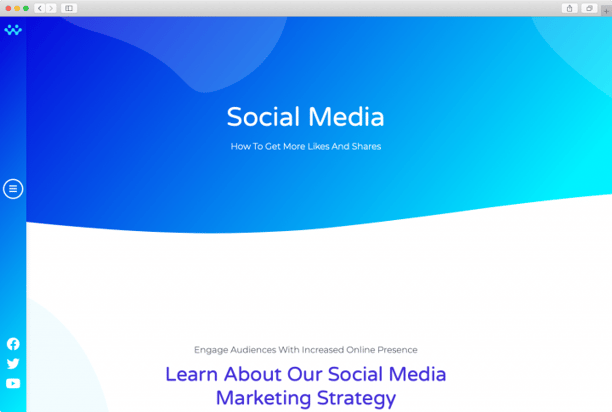
Hither's what the viscous sidebar carte looks like by default:

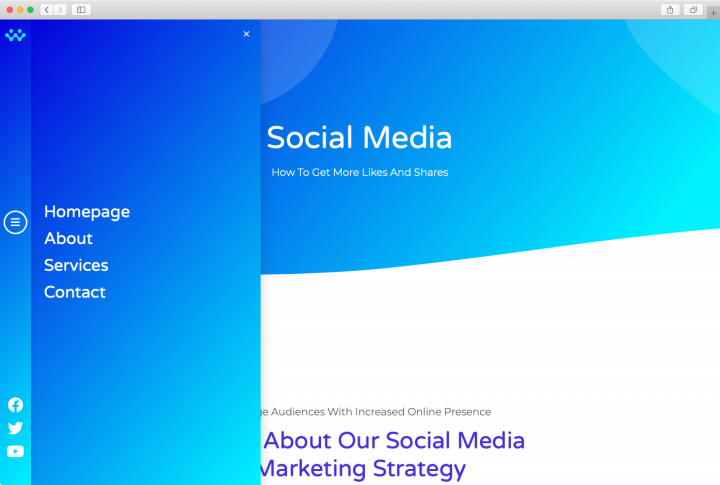
And here'due south how it looks if a visitor clicks to expand the full carte du jour:

I affair to keep in mind is that this effect really simply works for desktop and tablet visitors — it's not a viable selection for mobile visitors. For that reason, yous'll even so desire to take a regular fallback header that loads for mobile visitors. We'll assist you fix this fallback mobile header in the tutorial.
What Are the Benefits of a Sticky Sidebar Carte?
The primary benefit is that this type of header leaves more than vertical space for your content because at that place's no header taking upwards space at the peak. Y'all can use 100% of the vertical space — all yous need to do is sacrifice a little infinite on the side.
This also creates an immersive scrolling experience for your visitors while yet giving them access to your navigation at whatsoever time.
What You Need to Create a Sticky Sidebar Menu With Elementor
To create your viscous sidebar menu, you'll need to combine a few different templates/features. Here's what you lot'll need:
- Regular header – this will be the fallback header that your site uses for mobile visitors. You'll hide this header for desktop and tablet visitors so that you lot can use your sidebar header instead.
- Section template – you'll create a separate section template for your minimized sidebar header (the default state).
- Popup menu – this is the full sidebar navigation that appears when a company clicks on the minimized sidebar menu. In the instance in a higher place, the popup is what contains the actual menu links for "Homepage", "Well-nigh", etc.
- Page template – this is what lets you tell Elementor to brandish your sidebar header alongside your regular content.
Considering you'll demand to piece of work with popups and theme templates, you need Elementor Pro to follow this tutorial. If you don't already take it, you lot can buy your copy here.
How to Create a Sticky Sidebar Card
1. Hibernate Your Header on Desktop and Tablet View
To get started, you demand to make sure that your existing header only displays to mobile visitors (and footer if your site has one).
To exercise that, open your header template using Elementor Theme Architect (Templates → Theme Builder → Header. And then, observe your header's name and click Edit with Elementor).

Or, if you oasis't created your initial header template yet, you tin create a new header template to serve as your mobile header (you lot can besides create a bare header template for desktop merely) . Elementor Pro includes a number of pre-built templates that you can start from. Or, you can always build your mobile header from scratch. For reference, we're using the header template from the Digital Bureau template kit.
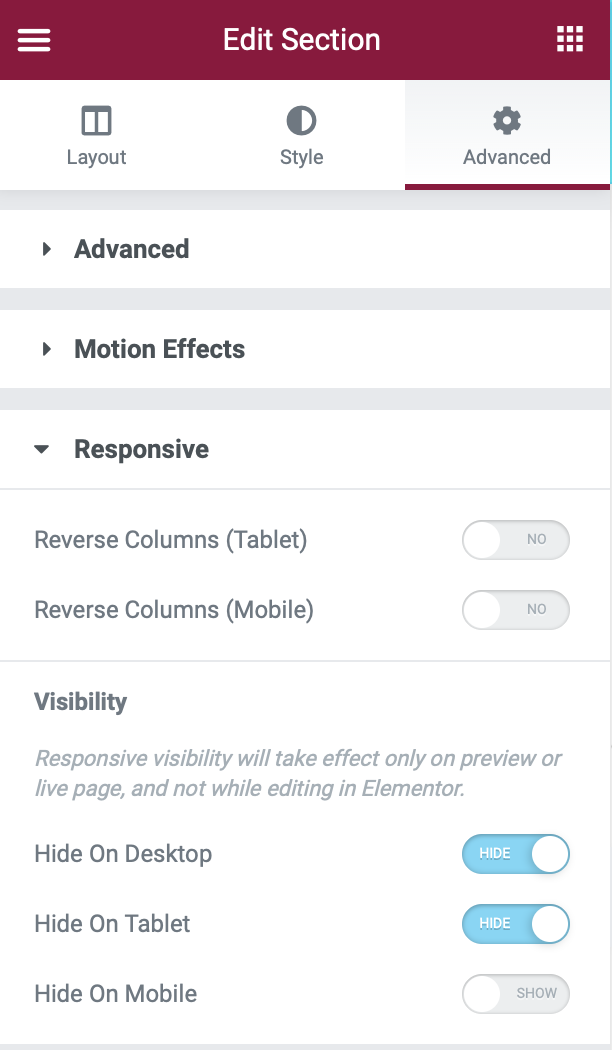
One time you've opened the Elementor interface, open up the settings for the section that contains your header:
- Become to the Avant-garde tab.
- Notice the Responsive settings.
- Utilize the toggle to enable Hide On Desktop and Hide on Tablet in the Visibility settings.

two. Create a New Template for Your Sidebar Navigation
Now, it's time to create the section template that will act as your sidebar navigation.
Annotation – at starting time, everything in your template volition wait very large – much besides large to work as a sidebar navigation menu. Don't panic! You're not doing anything wrong – later on on, you're going to set this with some CSS that we provide.
To create your template, get to the Templates expanse in your dashboard:
- Go to the Section tab.
- Click Add together New.
- Name it Viscous Side-Nav Header.
Annotation #2 – yous're creating a regular "Section" template – not a "Header" template with Theme Builder (fifty-fifty though you're going to use this template every bit your sticky side-nav header).
Configure Section Settings
First, create a new section with one column. Nether the Layout settings, configure the section like so:
- Content Width: Full Width
- Columns Gap: No Gap
- Pinnacle → Min Top: 100vh (this configures your sidebar header to take upward 100% of the vertical height)
- Column Position: Stretch
- HTML Tag: header (this is optional, only it's adept for SEO to configure information technology this way)
Once y'all've configured the layout, you tin go to the Style tab to configure the background of your side-nav. You'll want to cull a color or gradient that matches the rest of your site.
Configure Column Settings
Next, open the settings for the single column inside your section:
- In the Layout tab, set the Vertical Align drib-down equal to Space Between.
- In the Advanced tab, add a 50px padding to the bottom of the column.
Add together Widgets
Now, you can add the widgets to display on your sidebar menu. For our example, we've added:
- A logo
- An icon to open the full menu
- Social follow icons
Note – call back that you'll be using a popup to comprise your actual navigation menu items — you don't need to worry about calculation a navigation menu quite withal. All yous need to do is add together the icon that visitors will click to open the full card.
Site Logo:
Add your logo prototype using an Image widget.
Icon:
Add the toggle icon using an Icon widget. For our instance, we used the Bars icon. However, you can use any icon, or even an prototype or Lottie file. Just make sure that visitors will be able to clearly understand that they can open up the full menu by clicking this.
You should also choose a colour and hover color that matches your theme.
Social Icons:
You can add as many social networks as you desire using the Social Icons widget. You tin can too configure the shapes and colors to match your theme.
To make sure your social icons are aligned vertically in a single cavalcade, yous should select 1 as the number of columns.
And that's it! Make sure to Publish/Update your section template and then get back to the WordPress dashboard.
![]()
3. Create a New Single Page Template That Includes Your Sidebar Navigation
Next, you need to use Elementor Theme Builder to create a new Single Page template that includes both your site's content and your sticky side-nav header.
To practise this, go to Templates → Theme Builder:
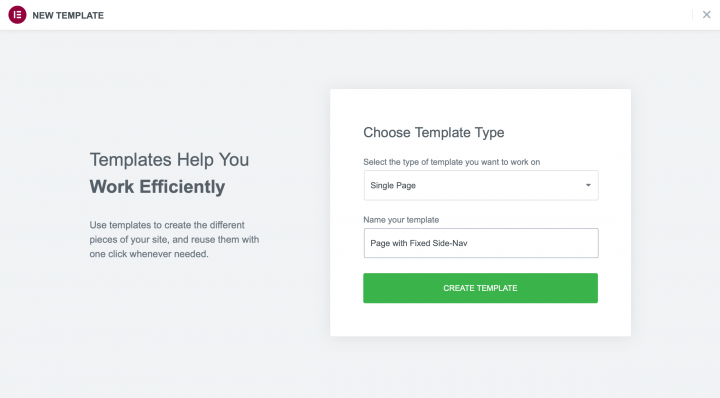
- Go to the Unmarried Pagetab
- Click Add New
- Make sureSingle Page is selected as the template type
- Name it Folio with Stock-still Side-Nav

In the Elementor editor, create a section with two columns:
- Left column – this will hold the sticky sidebar
- Right cavalcade – this will contain your site'south regular content
Configure Right Cavalcade (Content)
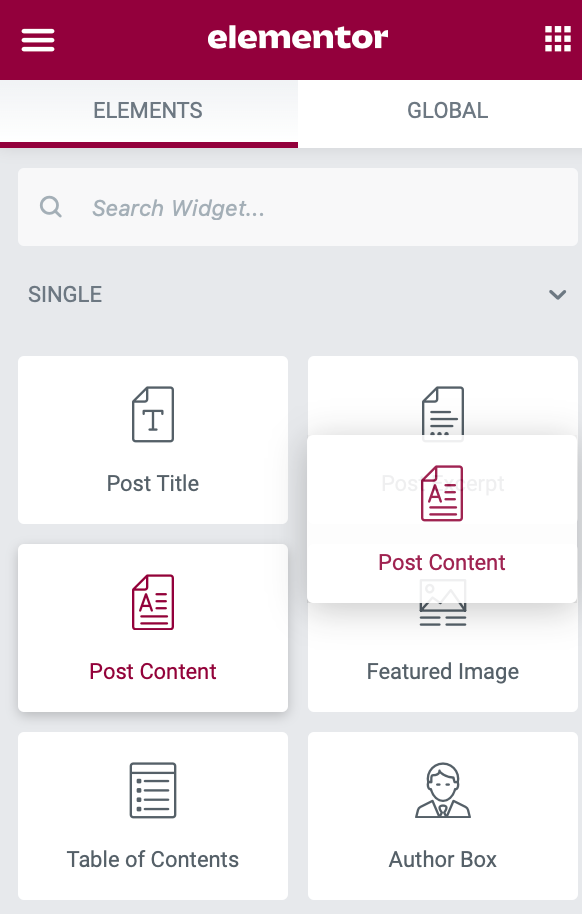
To add your regular content to the right column, add together thePost Content widget.

Configure Left Column (Sidebar Header)
To add together your side-nav header to the left card, add a Template widget. Then, select the Viscid Sidebar Header template that you created in the previous pace.
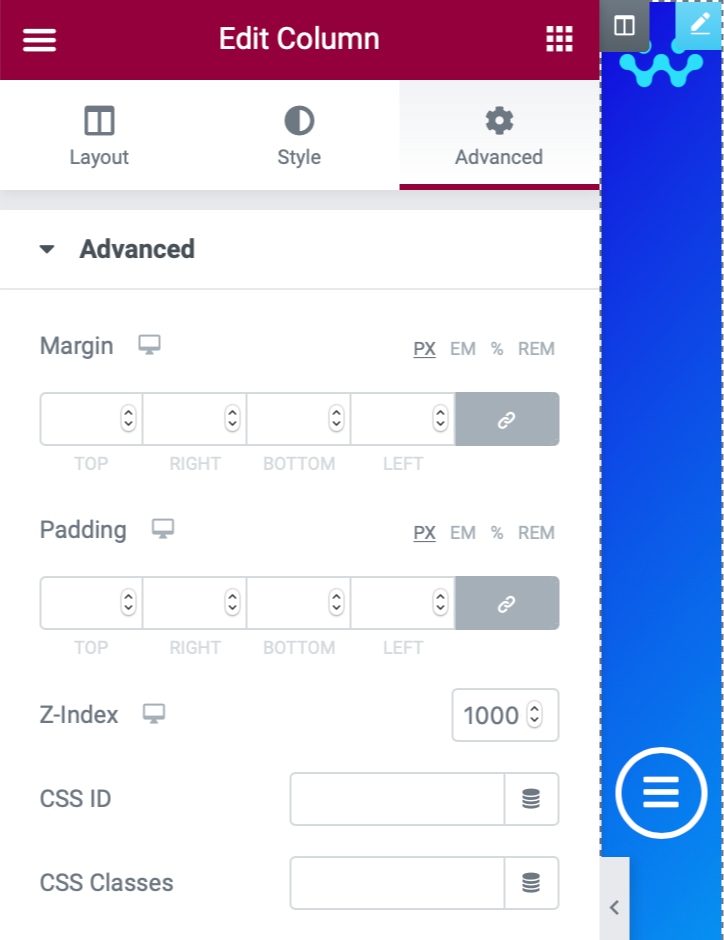
Additionally, go to the Advanced settings for this column and set the Z-index value to 10000 (ten thousand) and set the Responsive controls to enable Hide on Mobile. This ensures that merely desktop and tablet visitors see your sticky side-nav header.

Configure Column Spacing/Layout
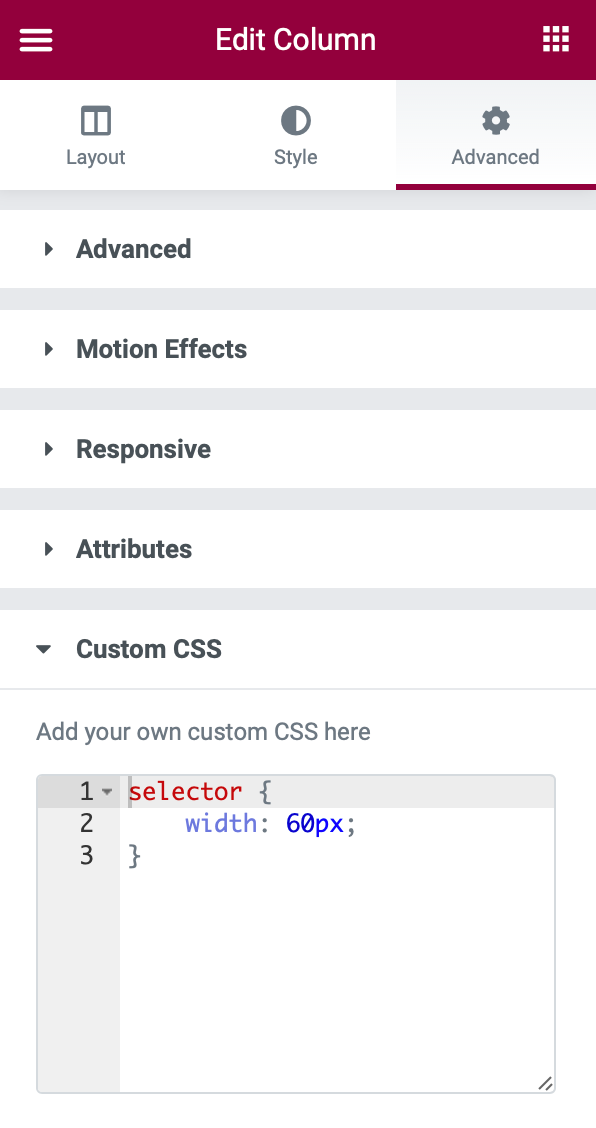
Correct now, your side-nav takes up 50% of the page. To set up that, select the left column (with your side-nav) and set its Column Width equal to v% in the Layout tab. This should automatically brand the right column equal to 95%.
Setting the z-alphabetize value makes sure that the full navigation popup that y'all'll create in the next step slides underneath the side-nav.
selector { width: 60px; } This CSS makes sure the side-nav always stays narrow past setting the width equal to 60 pixels. Experience complimentary to adjust this number according to your preferences, merely don't deviate too much from 60px.

Configure Motion Furnishings
At present nosotros desire to ensure the side-nav stays fixed on the screen at all times.
To do this, click the template on the right column:
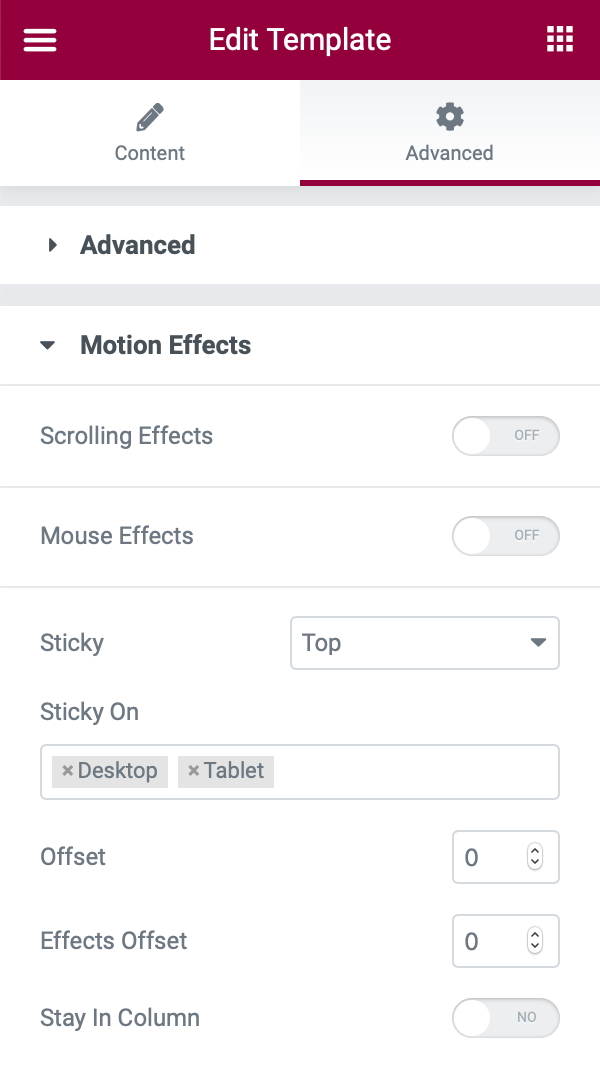
- Go to the Advancedtab.
- Click Motion Effects.
- SetSticky to Peak.
- SetMucilaginous On to Desktop and Tablet.

Now, Publish your Single Page template and use the Display Weather to control where it appears. If you desire to use your sticky side-nav on every single page, set it to brandish on All Pages.
If you're adding this to a site where yous already have some existing page templates, make certain to alter all those existing templates to "Draft" status to disable them and avoid potential conflicts.


4. Create the Popup Navigation Carte du jour
Next, you need to create the popup that displays the total navigation card when a visitor clicks on the icon in your side-nav header. The popup will slide underneath the side-nav to create a actually neat effect.
For the tutorial steps below, nosotros'll continue things simple. All the same, you can experiment every bit much as you desire here to create something really awesome. If you want to learn more about creating menus with Elementor Popup Builder, check out our full guide on that topic.
To get started, get to Templates → Popups → Add together New and requite your popup a name to assistance yous remember it, like Sliding Nav.
Configure Popup Settings
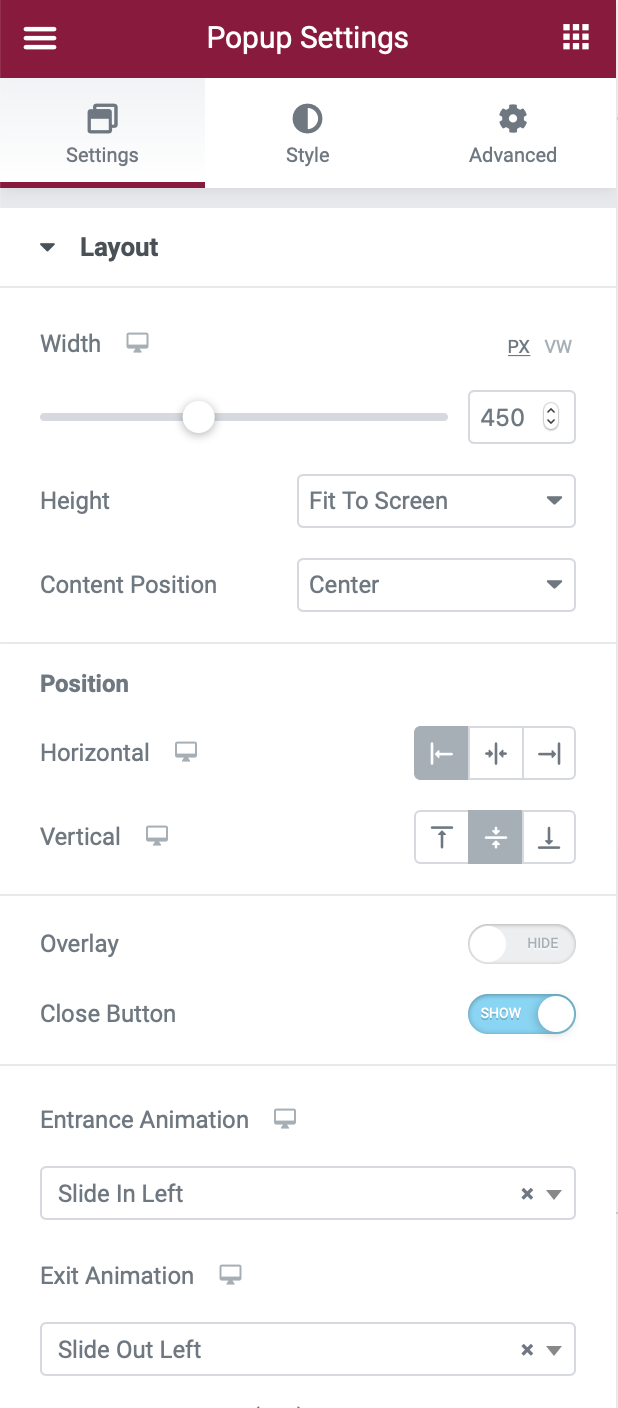
Open the Popup Settings by clicking the gear icon in the bottom-left corner and configure them like and then:
- Width: 450px
- Summit: Fit to Screen
- Horizontal Position: Left
- Overlay: Hide (turned off)
- Entrance Animation: Slide In Left
- Get out Animation: Slide Out Left

To make certain your popup appears to the right of the existing side-nav when it slides out, you demand to add a margin:
- Get to the Advanced tab.
- Find the Margin settings.
- Add lx pixels to the left (or the right if y'all chose to brandish the sticky side-nav on the other side).
- Add xx pixels under Padding.

Add together Your Navigation Carte
Adjacent, utilize widgets to add your navigation menu to the torso of the popup. In my instance, I used iv Heading widgets. You could likewise utilize the Nav Menu widget to quickly add one of your existing navigation menus – just make sure to set up the Layout equal to Vertical. You lot also might desire to Align information technology to center.
Once again, for a deeper look, cheque out our full guide.
Once y'all're finished, brand sure to Publish your popup. Y'all don't demand to configure any display conditions, triggers, or advanced rules – y'all'll handle triggering your popup in the next step.
5. Configure Side-Nav Icon to Trigger Total Nav Menu Popup
To stop things out, you need to set it up so that your navigation bill of fare popup slides out when a company clicks on the icon in your side-nav section template.
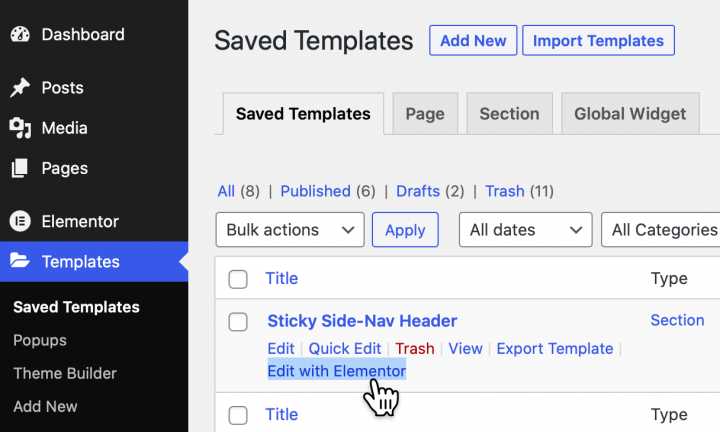
To do this, go to Templates → Saved Templates and edit your existing Sticky Side-Nav Header department template.
Open the settings for the navigation icon. Then:
- Click on the Dynamic Tags choice for the Link.
- Choose Popup under Actions in the list of dynamic tag options.
In one case you lot've gear up the link equal to Popup:
- Click the Wrench icon to choose the specific popup.
- Ready the Activity equal to Toggle Popup.
- Use the Popup search field to search for and select the Sliding Nav popup that you created in the previous footstep.
![]()
And so, update your department template.
6. Examination and Savour
At this point, you should be all finished! Open up upwards a page on your site and make sure that your new viscous side-nav header is working as expected.
If you're having any issues, endeavour temporarily switching over to the How-do-you-do theme to make sure in that location's no conflict with your theme.
While this tutorial should piece of work with whatever WordPress theme, there's always the hazard of unexpected bug. If your mucilaginous side-nav header works in Hullo just not in your theme, you might want to reach out to your theme's developer for assist.
Create Your Sticky Sidbar Menu Today
Using a mucilaginous side-nav header helps you create more vertical space on your site with an immersive scrolling feel.
With Elementor Pro and this tutorial, you lot can easily ready a side-nav header on your WordPress site. Give information technology a endeavor today!
Still take any questions well-nigh setting up this header? Used it on your site already and desire to share? Permit us know in the comments!


Looking for fresh content?
Get articles and insights from our weekly newsletter.
An adept Elementorist at Elementor and a WordPress web programmer that loves design and working with designers. Dev by day, bass role player at night.
trinidadforombity.blogspot.com
Source: https://elementor.com/blog/how-to-create-sticky-sidebar-menu/
0 Response to "How Can I Get Show Ticker on My Sidebar Menu Again?"
Post a Comment